【Docker项目】之–Easyimage搭建一个简单图床
#教程 #工具 #Docker #Docker-compose #Linux #yaml #Ubuntu
easyimage简单强大,无数据库非常适合小服务器。
easyimage特点:
- 支持WebP格式转换
- 支持仅登录后上传
- 支持设置图片质量
- 支持文字/图片水印
- 支持设置图片指定宽/高
- 支持上传图片转换为指定格式
- 支持限制最低宽度/高度上传
- 支持API
- 在线管理图片
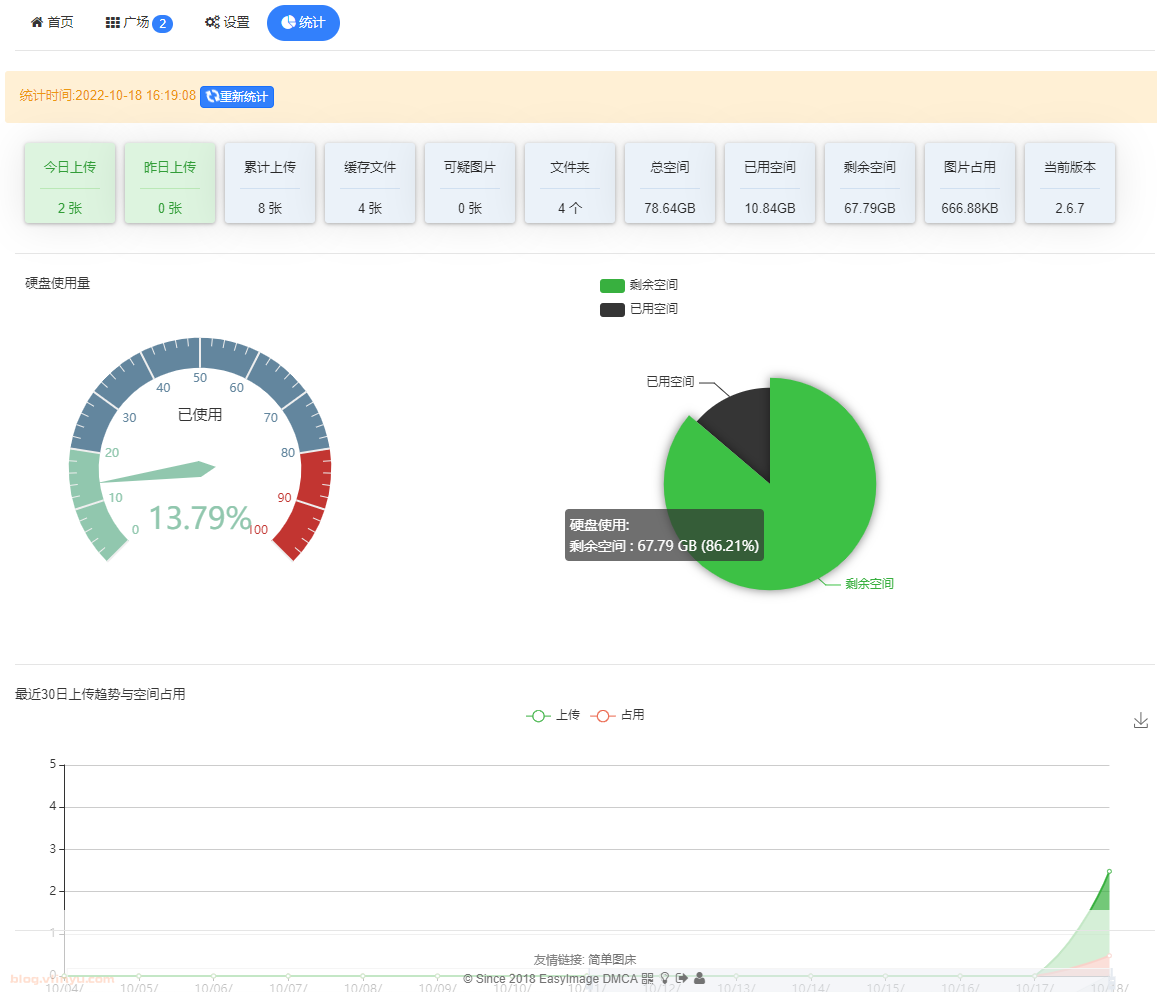
- 支持网站统计
- 支持设置广告
- 支持图片鉴黄
- 支持自定义代码
- 支持上传IP黑白名单
- 支持创建仅上传用户
GitHub:https://github.com/icret/EasyImages2.0
安装描述配置比较复杂,而且没有docker镜像安装。DockerHub上已经有比较好用的镜像了,比如:ddsderek/easyimage,而且最近也有了ARM镜像。
1. 安装准备
系统:ubuntu 20.4
工具:docker和docker-compose
2. 搭建
2.1. 创建数据存放位置
mkdir -p /data/docker_data/easyimage ## 创建文件夹
cd /data/docker_data/easyimage ## 进入文件夹
vim docker-compose.yml ## 创建docker-compose
2.2. 编辑docker-compose.yml
version: '3'
services:
easyimage:
image: ddsderek/easyimage:latest
container_name: easyimage
restart: unless-stopped
ports:
- '8899:80'
environment:
- TZ=Asia/Shanghai
- PUID=1000
- PGID=1000
volumes:
- '/data/docker_data/easyimage/config:/app/web/config'
- '/data/docker_data/easyimage/i:/app/web/i'
networks:
- mynet
networks: # 方便与已有的nginx网络通信。
mynet:
external: true
2.3. 新建docker网络
已经创建的略过。
# 创建一个公用的docker网络
docker network create mynet
# 查看docker网络情况
docker network ls
# 显示如下信息
NETWORK ID NAME DRIVER SCOPE
0134ad30defd bridge bridge local
29474e75ede0 host host local
33bc01a2e0d0 mynet bridge local # 刚刚新建的网络
2.4. 拉去镜像开始安装
docker-compose up -d
3. 使用及展示
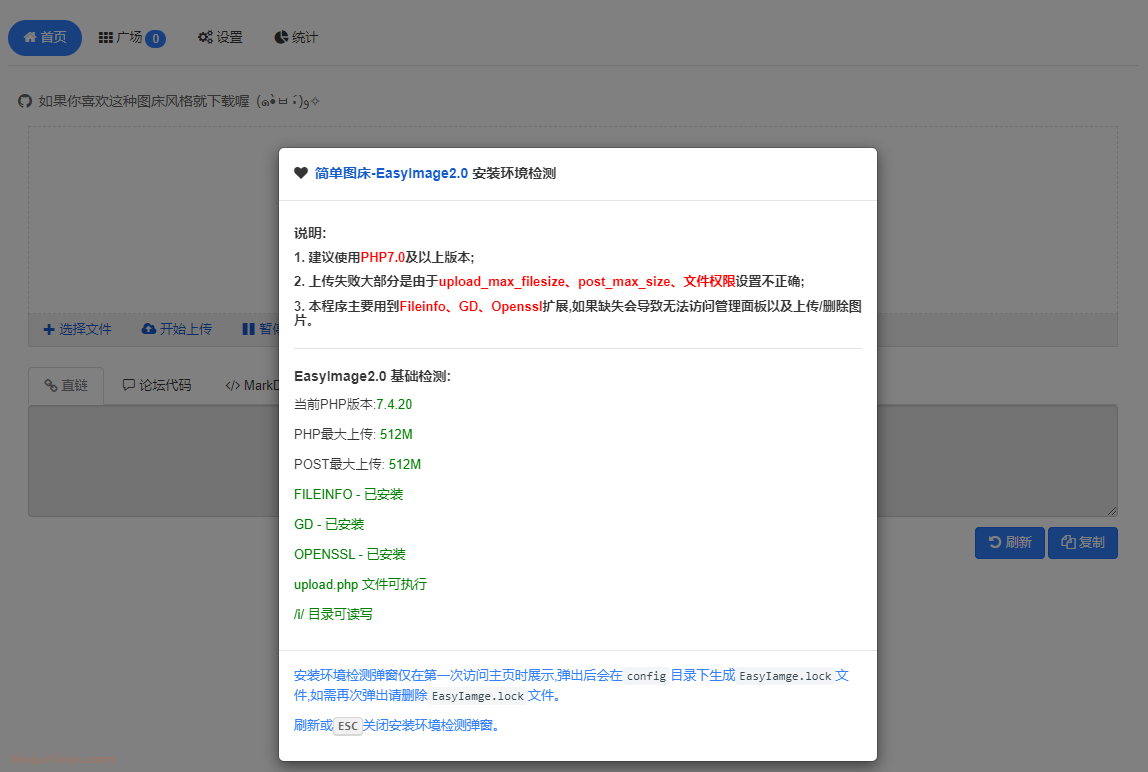
浏览器输入:http://ip:8899 第一次登录进入安装环境检测,我们时docker方式,这里的环境都是配置好的不需要手动调整。

设置一个管理账户







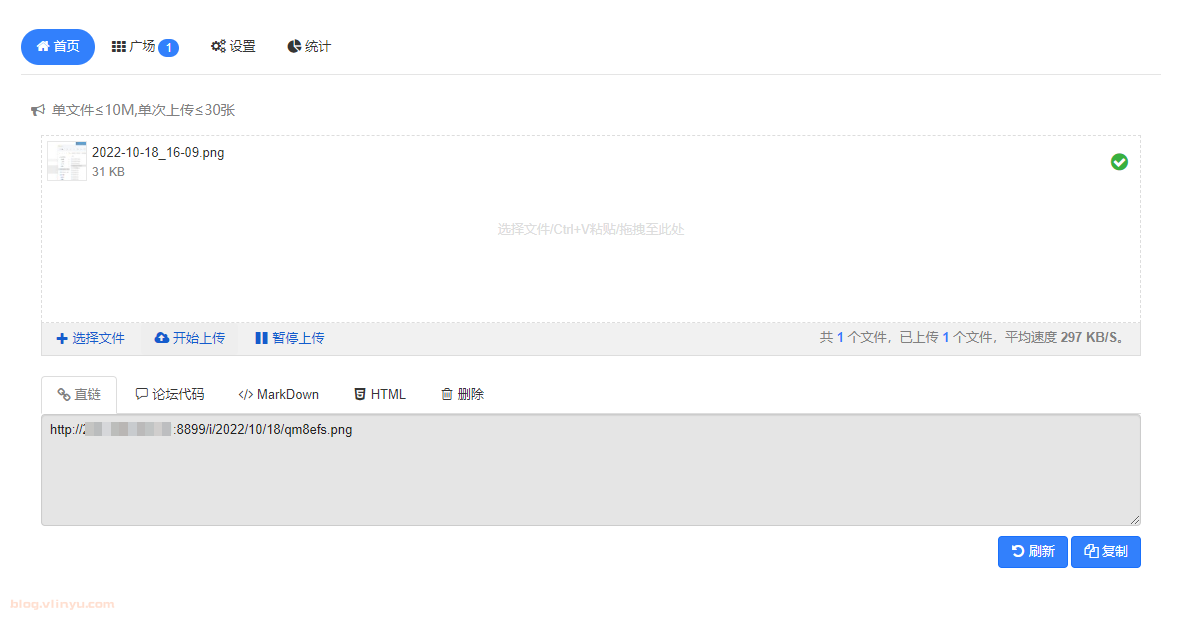
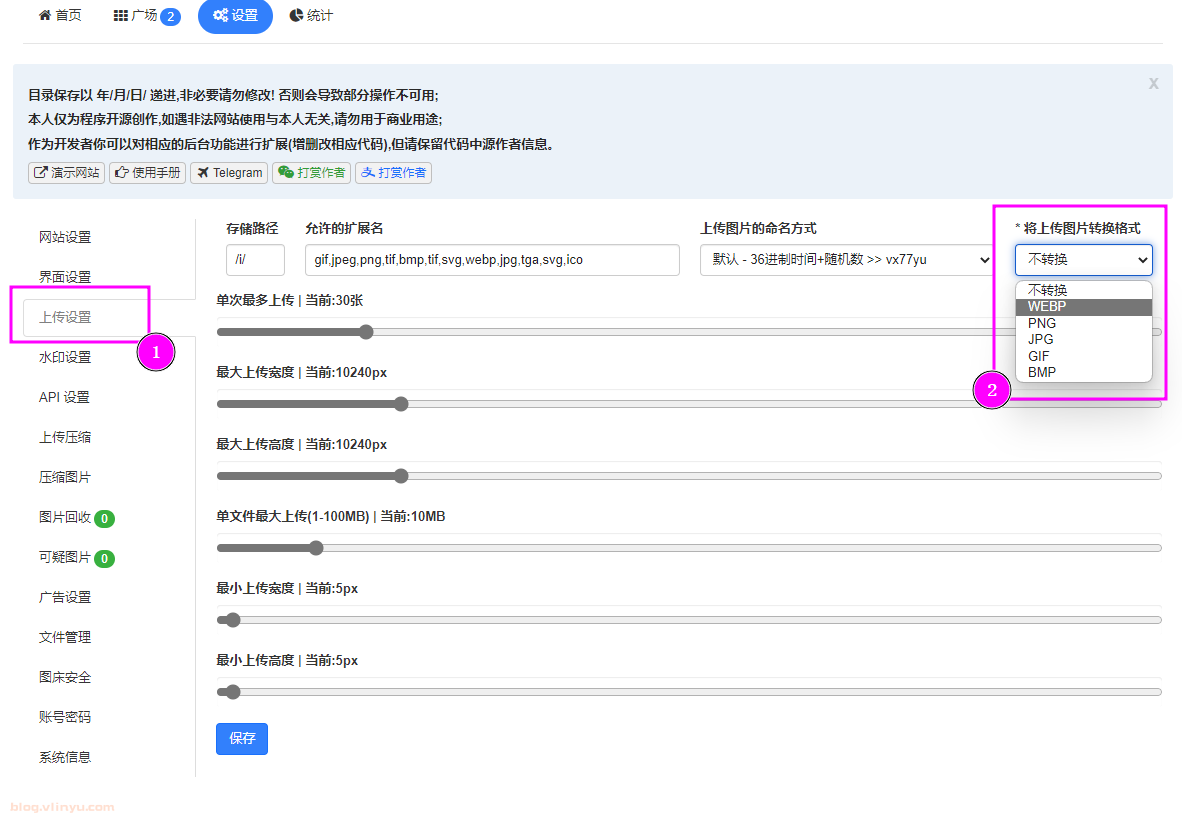
支持上传的格式及图片格式转换。

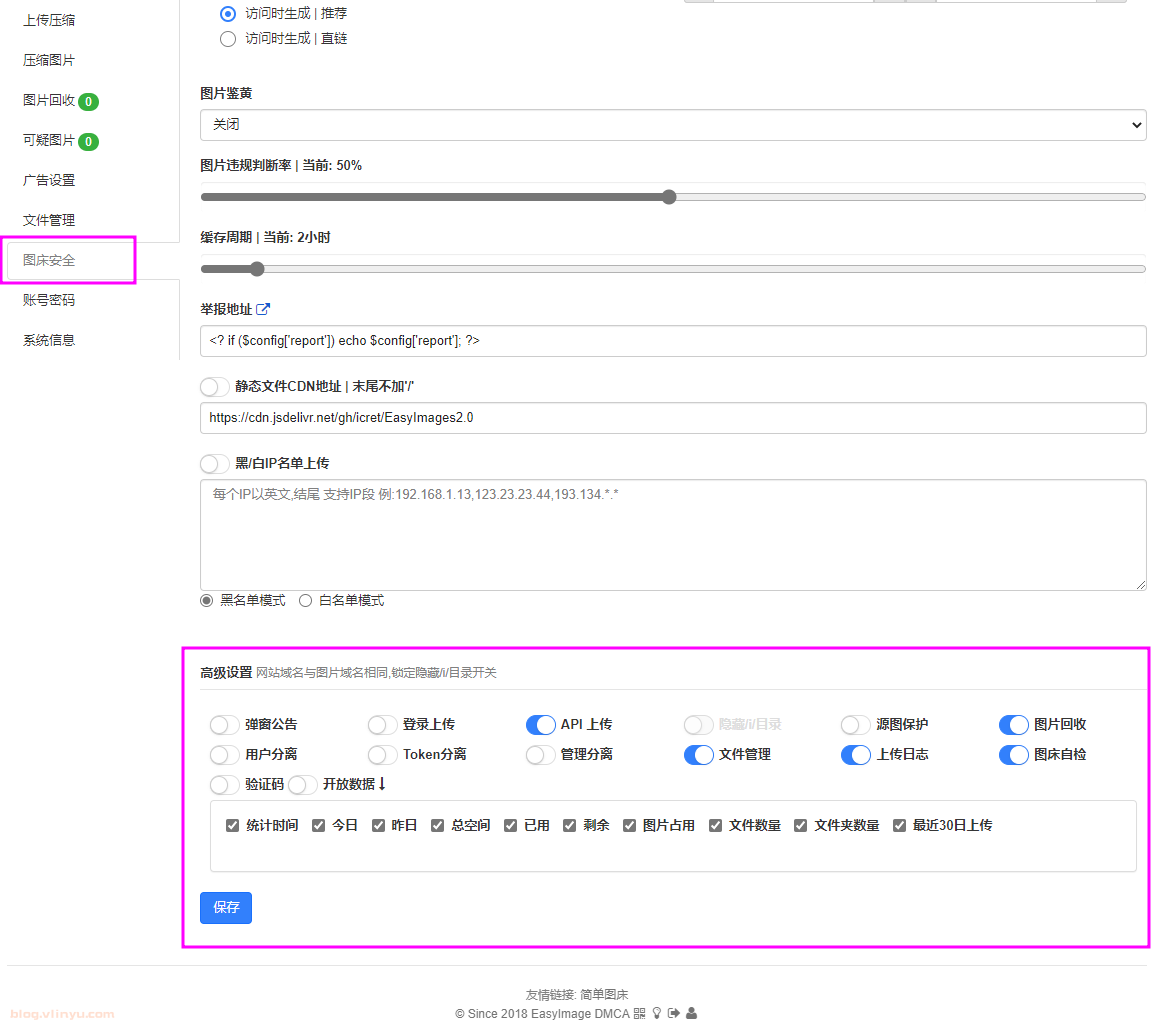
支持的一些功能


4. 其他
4.1. PicGo调用API上传图片
4.1.1. 安装PicGo和Nodejs
PicGo:https://molunerfinn.com/PicGo
Nodejs:https://nodejs.org/
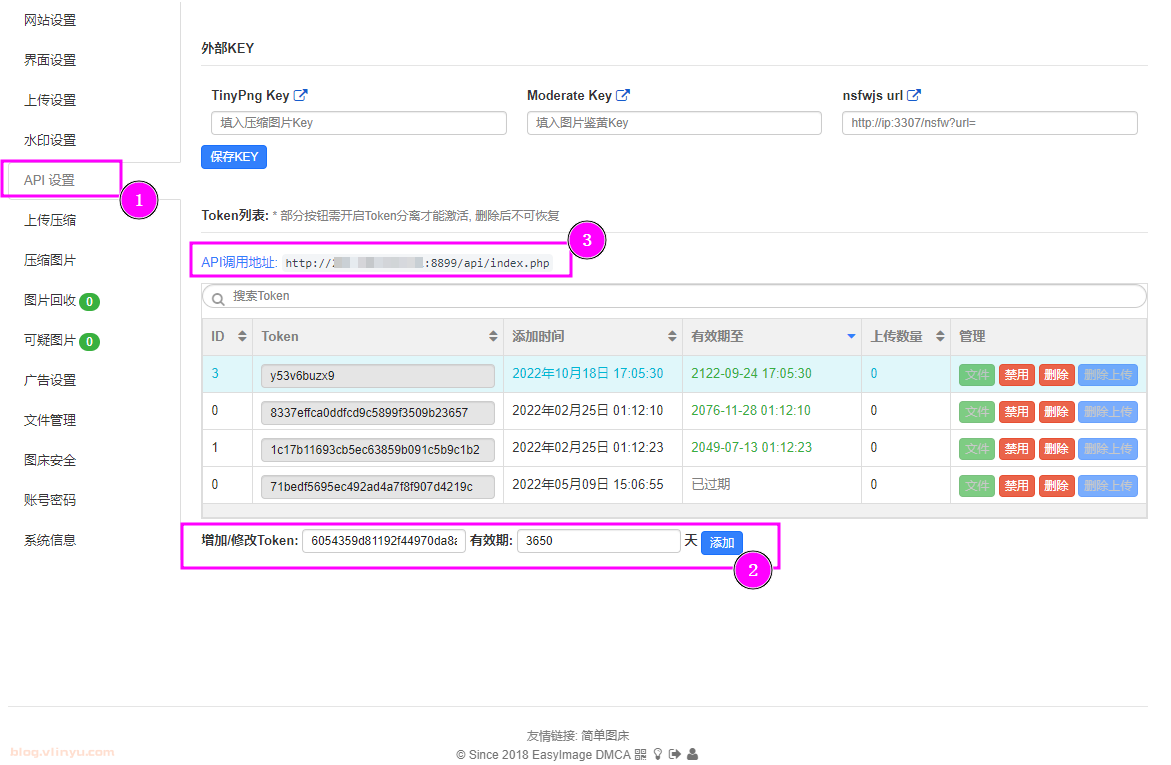
4.1.2. 开启API上传获取Token
设置->图床安全->API 上传,然后选择API 设置获取一个Token。


4.1.3. 安装PicGo插件
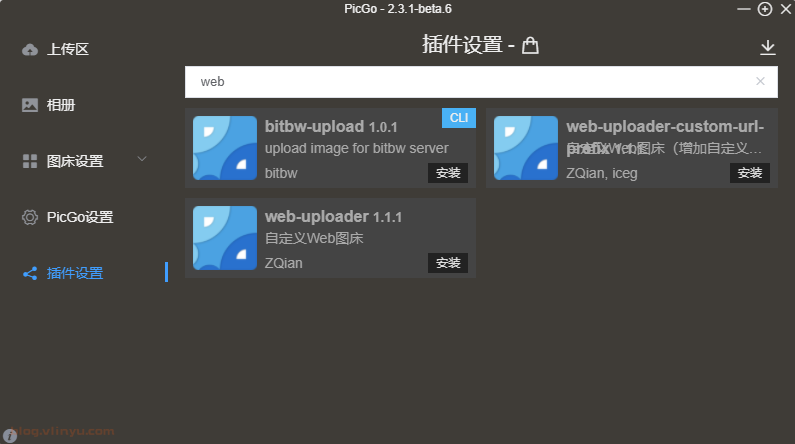
打开PicGo插件设置搜索web-uploader,这里我们安装1.1.1。

4.1.4. 填写参数测试上传
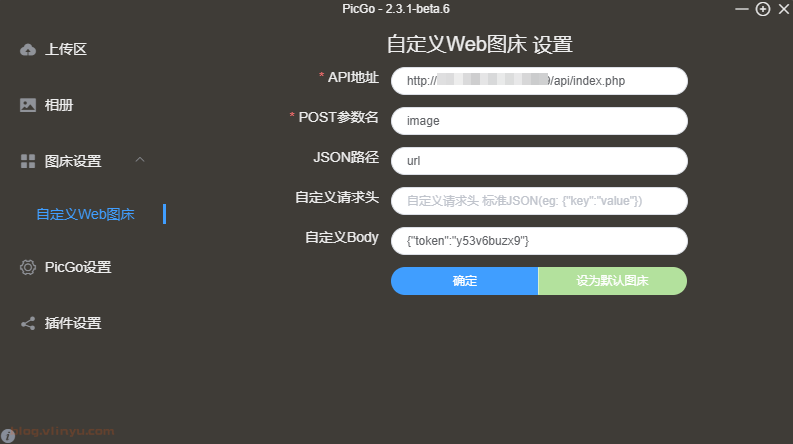
然后进入图床设置->自定义Web图床,填写参数:
- url: 图床上传API地址
- paramName: POST参数名
- jsonPath: 图片URL所在返回值的JsonPath(eg:data.url)
- customHeader: 自定义请求头 标准JSON(eg:
- customBody: 自定义Body 标准JSON(eg: {“key”:“value”})

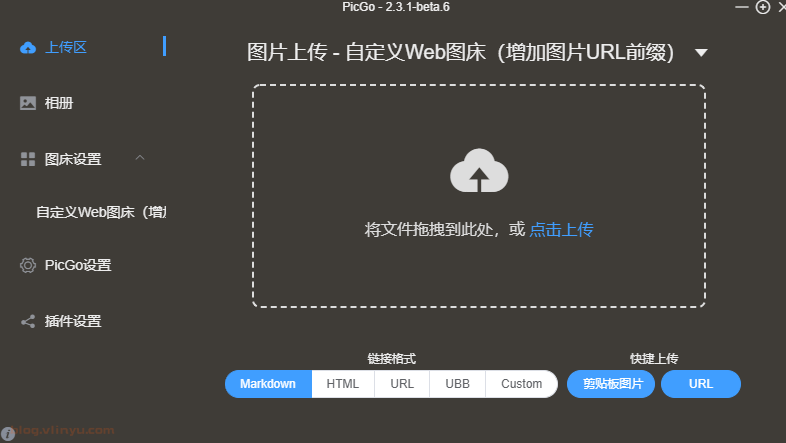
确定,并设为默认图床,测试上传一张图片。

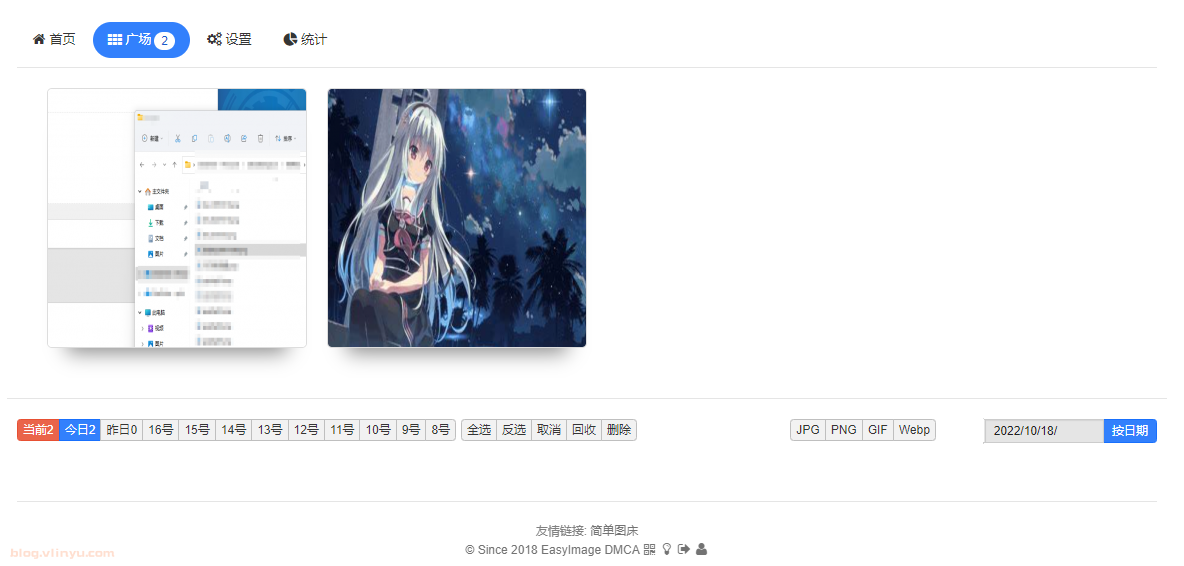
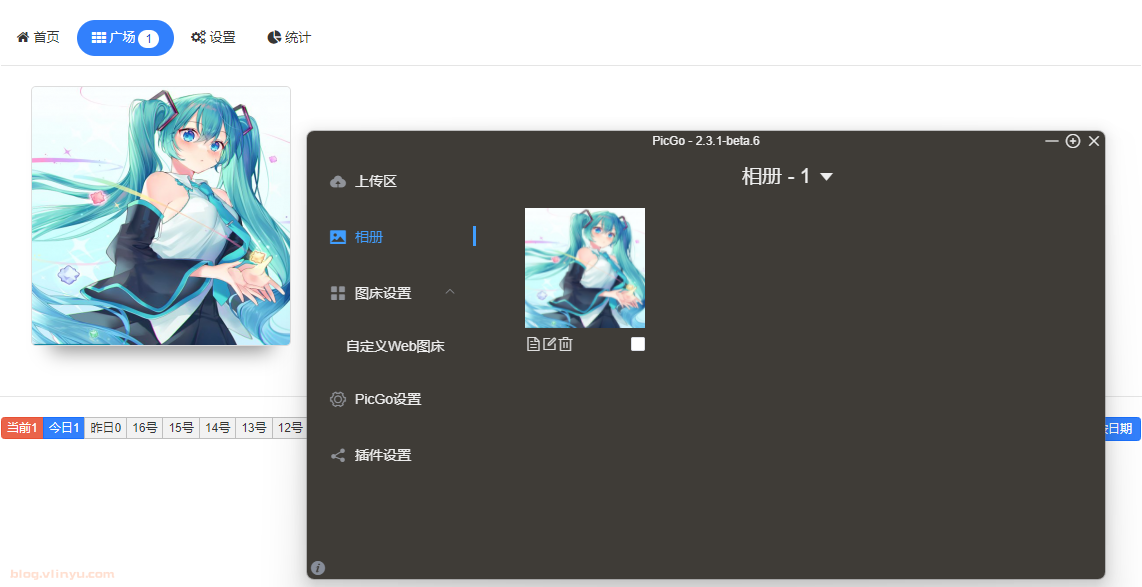
查看图床和PicGo相册。

obsidian使用PicGo实现自动上传,PicGo安装设置完毕后,obsidian中安装Image Auto Upload Plugin插件,设置为PicGo(app)方式,就可以实现粘贴自动上传功能了。
4.2. 取消PicGo上传名称的末尾编号
使用API模式上传图片,文件名后面会增加 “-” + tokenID编号,如果想使用原文件名,需要修改/app/web/api/index.php。
先查看easyimage容器ID,进入容器内部修改,或者拷贝修改。
docker ps
docker cp 容器ID:/app/web/api/index.php /home/index.php
docker cp 容器ID:/app/web/api/index.php /home/index-bf.php
vim /home/index.php
找到下面这段删除(46行,不同版本或许有差异)。
$handle->file_name_body_add = '-' . $tokenID; # 添加Token ID
修改完毕,覆盖容器内的原文件。
docker cp /home/index.php 容器ID:/app/web/api/index.php
4.3. 网页错乱的处理办法
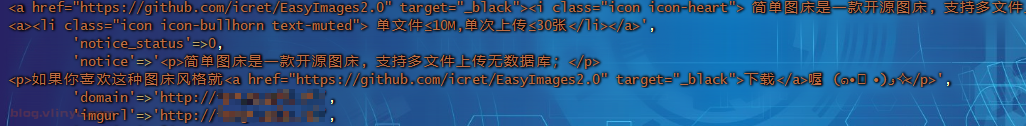
如果使用Nginx反向代理后网页错乱等问题,查看一下config.php是否配置域名时,没有添加https。
vim /data/docker_data/easyimage/config/config.php

'domain'=>'https://your.domain.com',
'imgurl'=>'https://your.domain.com',
4.4. 随机图片程序API
详见: 【Docker项目】之–简单的PHP随机图片生成程序
4.5. 解决广场图片无法显示
访问广场图片无法显示,查看信息被阻止403 Forbidden。

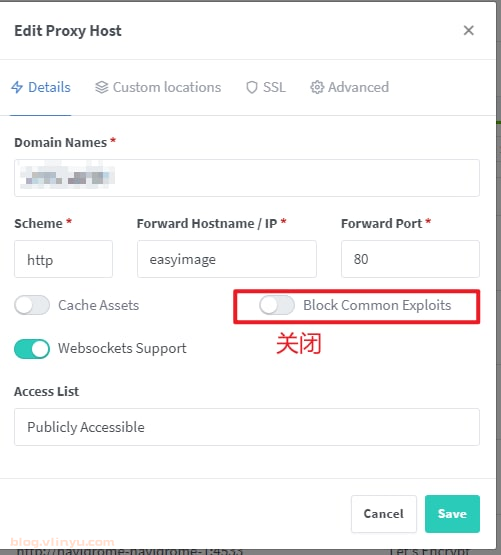
解决办法,使用nginx反代不要添加额外的安全设置。使用Nginx Proxy Manager,需要关闭阻止常见漏洞。

如果对上述两个功能没什么需求不建议关闭,一些nginx漏洞,如:SQL注入,文件注入等会影响安全。
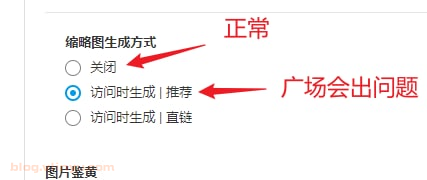
下面可以解决,广场图片显示,使用上传的原图链接展示会额外增加流量;信息依然会被阻止403 Forbidden。




评论区