【Docker项目】之--Halo2.10升级joe3.0主题广告设置
#手册 #教程 #工具 #Docker #Docker-compose #Linux #Ubuntu
Halo2.40已经可以通过插件的方式支持友情链接、日志、图库等功能了,Joe主题也迎来的Halo2.0的支持,感谢开发人员们的辛苦付出。本篇记录一下升级过程中遇到的一些问题,以及谷歌广告ads.txt设置方法。
官方迁移文档: https://docs.halo.run/getting-started/migrate-from-1.x
Joe3.0主题: https://github.com/jiewenhuang/halo-theme-joe3.0
Halo1.60安装教程: https://blog.vlinyu.com/archives/docker-compose-blog-halo
1. Halo2.0升级及一些问题
这里是Halo2.10使用的docker-compose.yaml文件。
version: "3"
services:
halo:
image: halohub/halo:2.10
container_name: halo
restart: on-failure:3
depends_on:
halodb:
condition: service_healthy
networks:
mynet:
volumes:
- ./halo2:/root/.halo2
ports:
- "8090:8090"
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost:8090/actuator/health/readiness"]
interval: 30s
timeout: 5s
retries: 5
start_period: 30s
command:
- --spring.r2dbc.url=r2dbc:pool:postgresql://halodb/halo
- --spring.r2dbc.username=halo
# PostgreSQL 的密码,请保证与下方 POSTGRES_PASSWORD 的变量值一致。
- --spring.r2dbc.password=yourpassword
- --spring.sql.init.platform=postgresql
# 外部访问地址,请根据实际需要修改
- --halo.external-url=https://blog.vlinyu.com/
halodb:
image: postgres:15.4
container_name: halodb
restart: on-failure:3
networks:
mynet:
volumes:
- ./db:/var/lib/postgresql/data
ports:
- "5432"
healthcheck:
test: [ "CMD", "pg_isready" ]
interval: 10s
timeout: 5s
retries: 5
environment:
- POSTGRES_PASSWORD=yourpassword
- POSTGRES_USER=halo
- POSTGRES_DB=halo
- PGUSER=halo
networks: # 连接外部网络,方便内部代理
mynet:
external: true
1.1. 无法设置本地存储的问题
安装迁移插件1.30无法使用josn文件升级,提示需要设置存储,设置完后也无法进行下一步操作,这里可以通过手动安装迁移插件的1.20版本来升级。Release 1.2.0 · halo-sigs/plugin-migrate (github.com)
1.2. 丢失评论的问题
2.0使用的用户名要和1.0使用相同的用户名。
1.3. 无法打开日志页面
打开菜单日志页链接地址/journals修改为/moments。
1.4. 随机图片不显示
文章、分类等使用随机封面无法正常显示。(Joe3.0 v1.1.6修复图库无法加载外部图片问题)
2. joe3.0主题设置
2.1. 文章随机缩略图无法生效
打开主题-->首页-->文章默认缩略图清空。
3. ads.txt文件放置
3.1. 上传文件
打开附件上传ads.txt文件到本地存储;上传完毕后可以通过https://域名/upload/ads.txt访问,显示如下结果代表成功。
google.com, pub-xxxxxxxxxxxxx, DIRECT, xxxxxxxxxxxxxxxxx
3.2. 设置反向代理
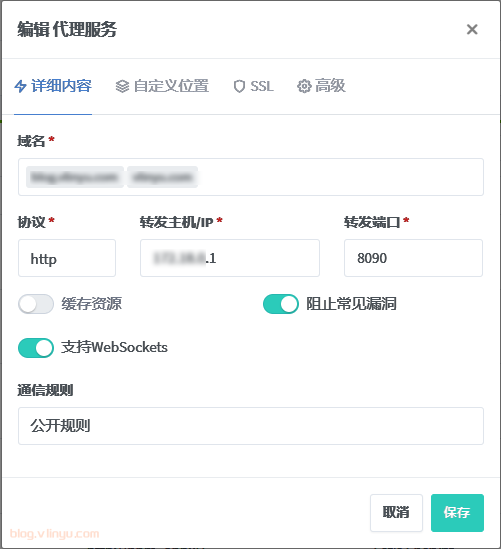
打开Nginx Proxy Manager找到自定义位置-->添加位置,定义位置填写/ads.txt,转发主机IP/upload/ads.txt,转发端口不变;设置完毕可以通过https://域名/ads.txt访问,进入谷歌广告重新验证一下。


4. joe3.0主题的广告位设置
Joe3.0截至到v1.1.4还没有支持广告位,可以通过以下方式添加。
4.1. 代码注入
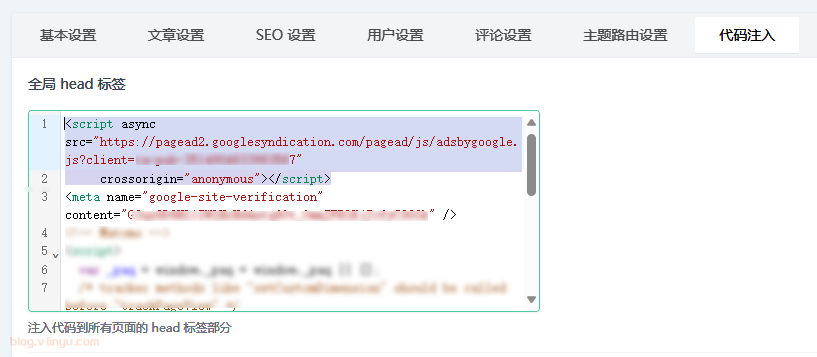
打开设置-->代码注入填入广告代码。

4.2. 创建广告代码文件
进入halo的主题的存放目录halo2/themes/theme-Joe3/templates/
mkdir ads
cd ads
# 侧边,广告代码部分修改为自己的
cat > ./ads_aside.html <<EOF
<div>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxx"
crossorigin="anonymous"></script>
<!-- 侧边 -->
<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxxxxxxxxxxxxx" data-ad-slot="xxxxxxxxxxxxxxxx"
data-ad-format="auto" data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
EOF
# 顶部,广告代码部分修改为自己的
cat > ./ads_aside.html <<EOF
<div style="width: 76%;">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxx"
crossorigin="anonymous"></script>
<!-- 顶部 -->
<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxxxxxxxxxxxxx" data-ad-slot="xxxxxxxxxx"
data-ad-format="auto" data-full-width-responsive="true">
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
EOF
4.3. 添加广告位
# 加入顶部/底部广告位
vim post.html
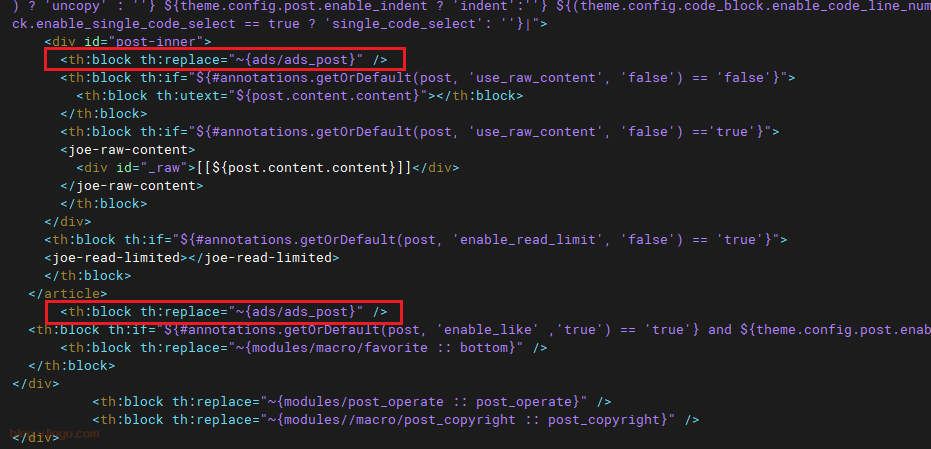
# 输入/查找<div id="post-inner">,在后面添加一行
<th:block th:replace="~{ads/ads_post}" />
# 输入/查找<\/article>,在后面添加一行
<th:block th:replace="~{ads/ads_post}" />
# 添加完毕后保存退出
# 加入首页侧边栏广告位
vim modules/common/aside.html
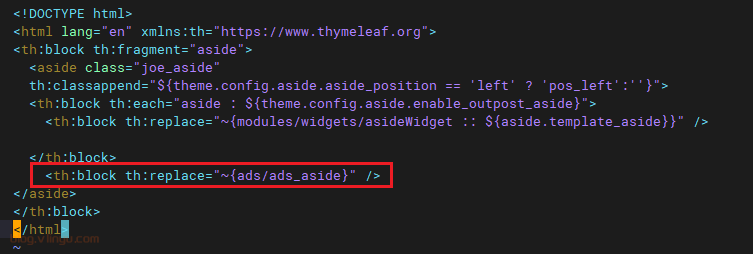
# 输入/查找<\/aside>,在其上面添加一行
<th:block th:replace="~{ads/ads_aside}" />
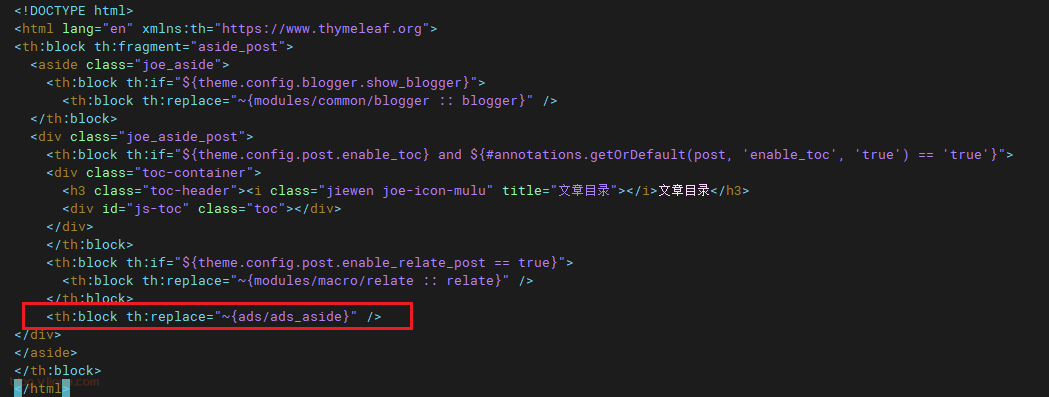
# 加入内容侧边栏广告位
vim modules/common/aside_post.html
# 添加完毕后保存退出
# 输入/查找<\/div>,找到最后一个,在其上面添加一行
<th:block th:replace="~{ads/ads_aside}" />
# 添加完毕后保存退出
4.4. 添加代码位置图



4.5. 文件放置树状图
halo2/themes/theme-Joe3/templates/
├── ads # 新增文件夹
│ ├── ads_aside.html # 新增文件
│ └── ads_post.html # 新增文件
├── archives.html
├── assets
│ ├── css
│ ├── cursor
│ └── ...
├── categories.html
├── category.html
├── error
│ └── 404.html
├── index.html
├── layout.html
├── links.html
├── modules
│ ├── common
│ │ ├── actions.html
│ │ ├── aside.html # 需要修改的文件
│ │ ├── aside_post.html # 需要修改的文件
│ │ ├── blogger.html
│ │ ├── footer.html
│ │ └── pagination.html
│ ├── config.html
│ ├── donate.html
│ ├── key_css.html
│ ├── layout.html
│ ├── link.html
│ ├── macro
│ │ └── ...
│ ├── pageMetaVariable.html
│ ├── postMetaVariable.html
│ ├── post_bread.html
│ ├── post_operate.html
│ ├── post_operate_aside.html
│ ├── themeSettingVariable.html
│ └── widgets
│ ├── asideWidget.html
│ └── social.html
├── moment.html
├── moments.html
├── page.html
├── page_leaving.html
├── page_links.html
├── photos.html
├── post.html # 需要修改的文件
├── tag.html
└── tags.html
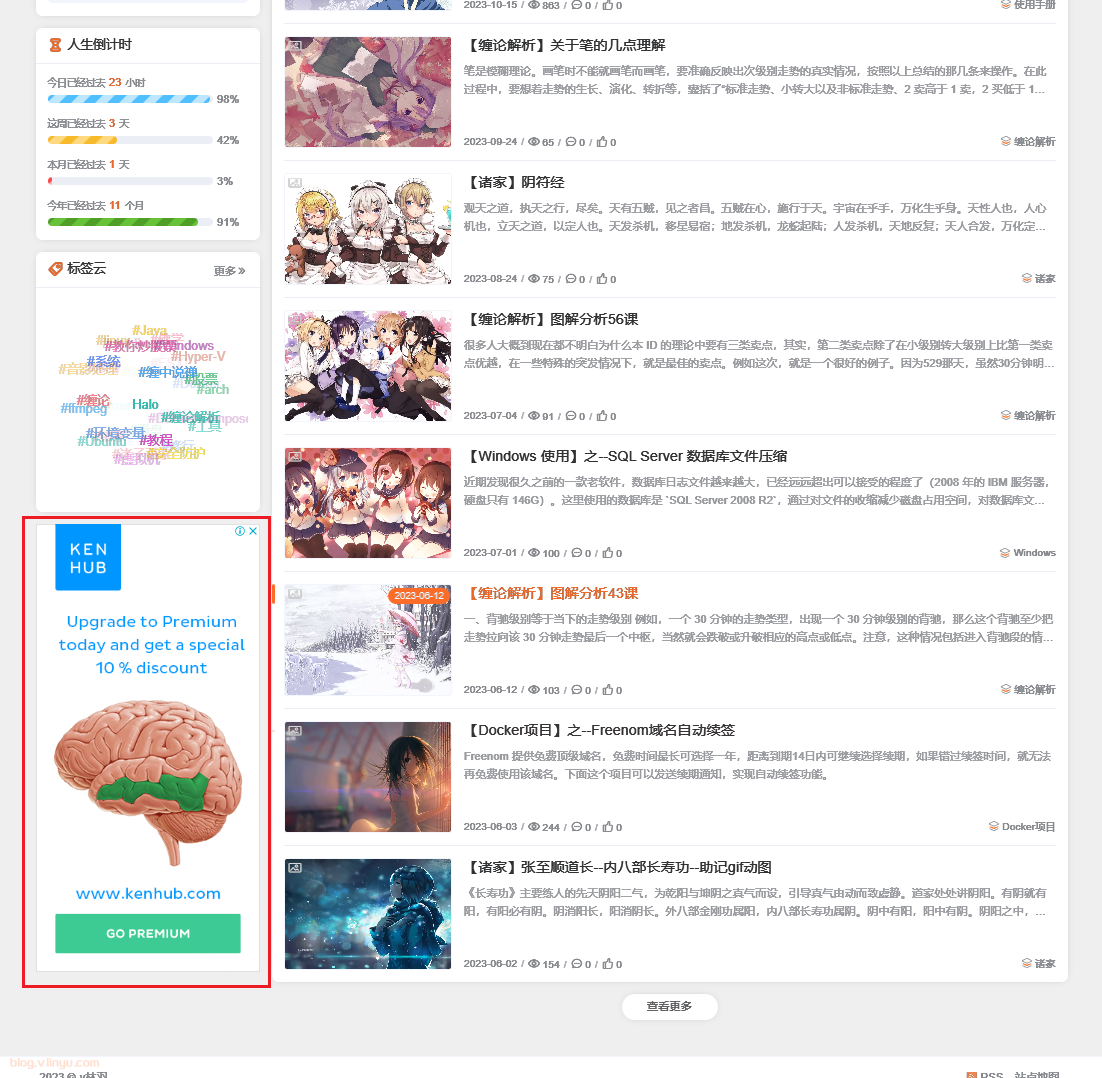
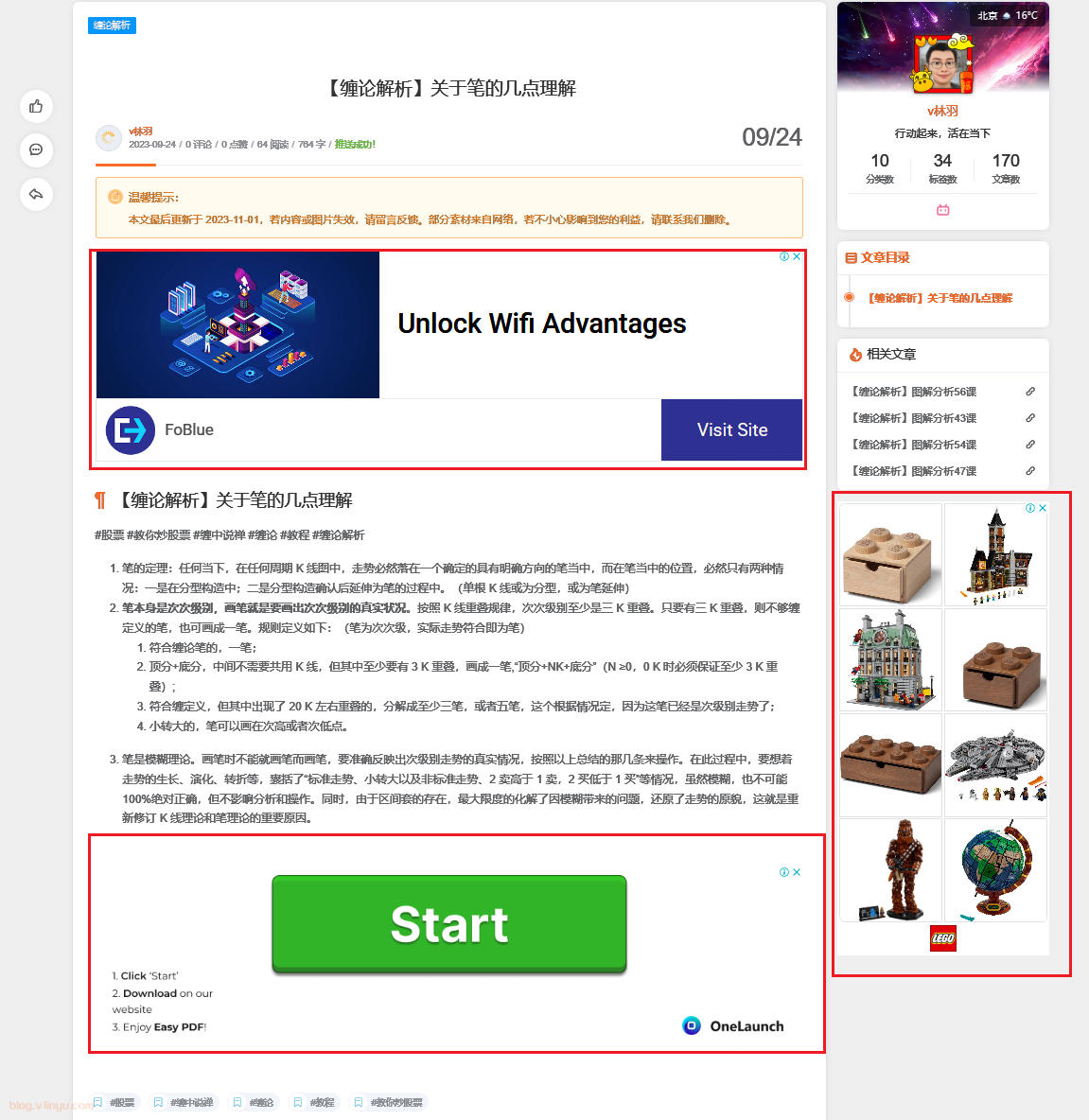
4.6. 广告位置展示





评论区